qualvaの機能紹介
マーケティング基礎
投稿日:2019.10.22 / 更新日:2024.2.5
CVRの高いコンバージョンボタンの作成方法~色・文言・位置を解説
WEBからの資料請求や問い合わせなど、コンバージョン率がなかなか伸びてこない悩みは、多くの企業で共通して見られるものです。その理由にはさまざまな要因が考えられますが、ひとつの重要なポイントである、サイト内のコンバージョンボタンについて考えてみましょう。
▼サービスをお探しの方はこちらをクリック▼
目次
コンバージョンボタンとは
資料請求や問い合わせなど、WEBサイトに設定した最終的な目標・成果(コンバージョン)につながる行動をユーザーに促すボタンです。CTAボタンと呼ばれることもあります。CTAはCall to Actionの略語です。日本語で行動喚起を意味します。日本語訳を踏まえると役割を理解しやすいでしょう。
コンバージョンボタンのデザインや設置場所はケースで異なります。長方形のものもあれば楕円形のもの、コンテンツの上に設置されているものもあればコンテンツの下に設置されているものもあります。また、ボタンの周辺やボタン上に表記されるテキストもさまざまです。これらに大した意味はないと考えてしまいがちですが、そうではありません。WEBサイトのパフォーマンスに影響する恐れがあります。
▼CVRが2倍向上するチャットボット!▼
訴求におけるコンバージョンボタンの重要性
コンバージョンボタンは、コンバージョン率(CVR:一般的には「コンバージョン数÷セッション数など訪問数」から算出)に大きな影響を与えます。例えば、ボタンの色を変える、ボタンの位置を変えるだけでコンバージョン率が改善されることもあります。
コンバージョン率(CVR)は成果の指標になる
コンバージョン率とは、サイトを訪れたユーザーの中から、成約・成果であるコンバージョンにつながった割合のことを指し、そのWEBサイトの効果を計る数値となります。
コンバージョンボタンは、ユーザーにサイトの最終目的であるアクションを起こしてもらうための重要なポイントで、コンバージョン率を直接左右するほどに大切なものです。さらに、ユーザーの何割の人がコンバージョンボタンを押したかを数値として計測できるため、成果測定の明確な指標となります。
ボタンの位置やデザインでクリック率が変わる
コンバージョン率をアップさせるためには、目立つ場所・最適な場所にボタンを設置することが大切です。サイトのレイアウトにもよりますが、人の視線の動きは「Fライン・Zラインの法則」といわれる一定のパターンで動くので、そのラインに沿ってボタンの設置位置を決めると良いでしょう。

例えば横書きの文章であれば、左上から始まって最後は右下へ、というZの文字で視線が移動するため、ボタンを右上に設置することが効果的だと考えられます。
コンバージョンが発生する経路を把握できる
Googleアナリティクスなどの計測ツールを用いることで、コンバージョンが発生するまでの経緯を把握することも可能です。ユーザーがどのような経路でコンバージョンに至ったか、その道筋を知ることはコンバージョン率向上施策に活用できます。道筋をしっかり分析した上で、ユーザーの興味や関心が高まるポイントにボタンを設置するなどの施策が考えられます。
コンバージョンボタンのデザイン
コンバージョンボタンの設置にあたっては、いかにコンテンツを邪魔せず、かつ、ユーザーの目を惹くことができるかがポイントになります。コンバージョン率をアップさせるボタンのデザイン上の特徴を押さえておきましょう。
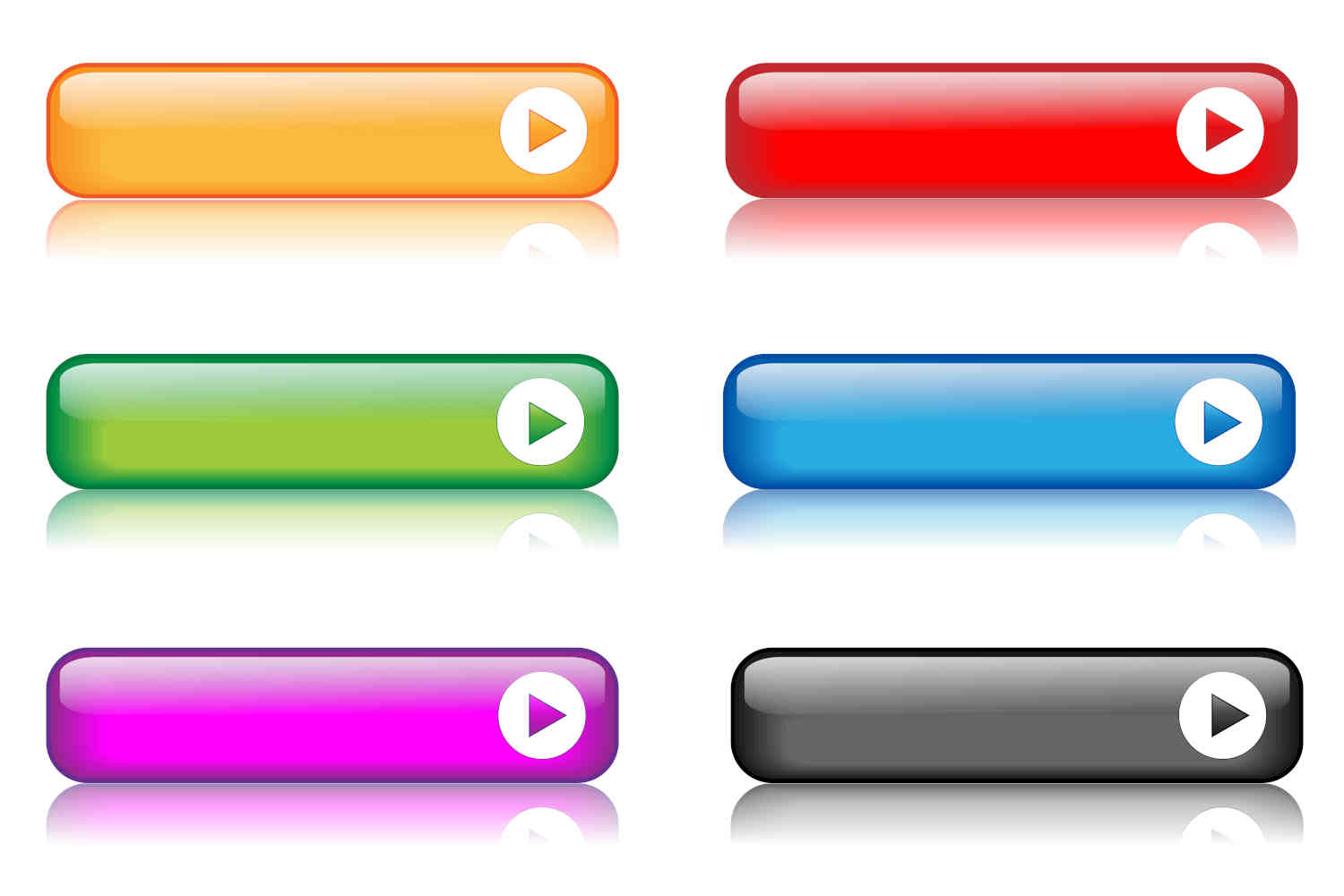
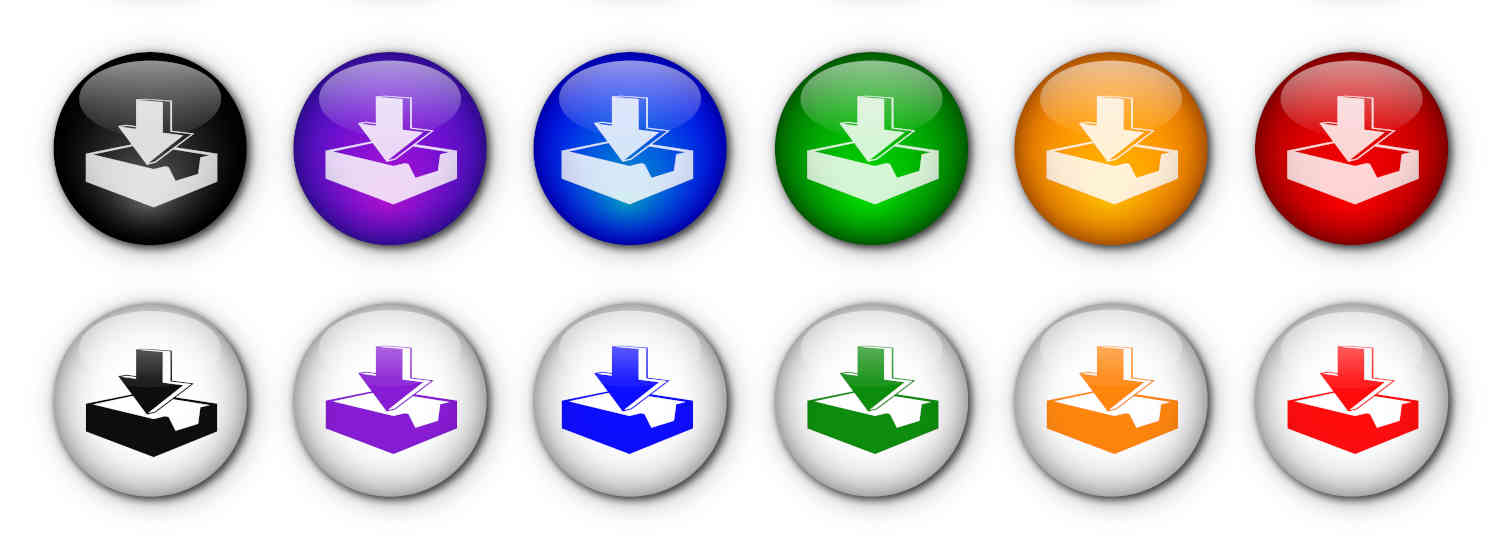
ポイント①:ボタンの色

同じページ内の他要素と比べてコンバージョンボタンを目立たせるためには、周りのコンテンツと同系色を避けることが賢明です。
周囲の要素と対になる色としたり、色相や明度・彩度が異なる色を選んだりすることで、ページ内にボタンが埋没するリスクを下げられます。
何色がいいかはサイトによって異なる
コンバージョン率の高いボタンの色とは、何色なのでしょうか?「緑色ボタンがもっともクリックされやすい」といった調査報告もありますが、商材によっては赤色やオレンジ色のボタンが好結果につながった例もあり、決定的な答えはないのが実情です。とはいえ、注意を惹く色、安心感のある色など、それぞれの色の持つ特性と商材とのマッチングによってコンバージョン率が変わる、という傾向は見逃せません。自社サイトに最適なコンバージョンボタンの色を、テストを繰り返し探ることが大切です。
対比させて目立たせる
周囲の他のコンテンツとボタンを対比させる手法も検討してみましょう。色の対比、大きさの対比、デザイン的な対比など、さまざまな観点からコンバージョンボタンを目立たせることが可能です。ボタンに違う質感を持たせる、周りにマージンを設ける、動きを持たせるなども効果的です。
グラデーションなどで立体感を出す
ボタンにグラデーションをかけ、立体感を出すのも1つの方法です。WEBサイトでは立体的なものはクリックが可能、という感覚を持つユーザーも多く、ボタンを認識させるテクニックとして有効です。また、平面の中に立体的なものがあると目を惹きやすい、という脳の自然な反応を利用した手法でもあります。
ポイント②:ボタンの大きさ
周囲の要素と同じサイズでは、ボタンだと直感的に認識しづらくなります。大きければ大きいほど重要な要素として目立つ、とは言えるかもしれませんが、一方で、ユーザーが知りたい情報の可読性を下げてしまったり、うるさいと感じさせてしまったりすることはマイナスに作用します。あくまで他の要素とのバランスや対比の度合いを考慮した上で、サイズを決めましょう。
ポイント③:ボタンのラベリング・マイクロコピー
コンバージョンボタンの中に書かれている文字を「ラベリング」、ボタンのすぐそばに書かれているコピーの文言を「マイクロコピー」といいます。これらを工夫することでも、コンバージョン率アップが期待できます。
1.目的をわかりやすく表記する
クリックボタンのラベリングには「無料で資料請求する」など、わかりやすい言葉で目的を示す。
2.簡単さをアピール
会員登録ボタンの上に「60秒で完了」、といった簡便性を伝えるマイクロコピーを添えてハードルを下げる。
3.お得感を演出
購入ボタンでは、「カートに入れる」というラベリングに、マイクロコピーで「〇日まで10%お得!」といった演出を加える。
4.目線を訪問者に置く
ラベリングでは、「〇〇を手に入れる」といった訪問者目線の言葉を使い、当事者意識を喚起する。
5.行動を動詞にした話し言葉を使用
訪問者の行動を動詞にした「カートに入れる」「レジに進む」等のラベリングにすると自分事として感じてもらえる。
ポイント④:ボタンの視覚効果

コンバージョンボタンを目立たせるためには、視覚効果も有効です。例えば、クリック可能であることを伝えるマウスオーバー効果(マウスを載せると色が変わったり変化する)やアイコンを加える、ボタンの色が変わる、上下に動く、大きさが左右に伸縮するなど、多様な工夫が考えられます。
ポイント⑤:ボタンの位置
コンバージョンボタンをどこに設置するかは、人の視線の「Fライン・Zラインの法則」にのっとり決定するアプローチもありますが、ページ内コンテンツを最後まで見ないユーザーのために、ページ上部にボタンを設置するだけで、コンバージョン率がアップすることは少なくありません。
ただし、そのサイトを訪れるユーザーの購買意欲、温度感を考慮することも大切で、扱う商材やコンバージョンの種類によっても違ってきます。一度完成したページを最適とせず、テストを繰り返して最適解を探す努力を続けましょう。
ポイント⑥:フォント
フォントにこだわると、コンバージョンボタンは目立ちやすくなります。ユーザーに訴求しやすいフォントはWEBサイトで異なります。他の要素との兼ね合いを考えて選択しましょう。一般的には、メインコンテンツとは異なるフォントを使うと目立ちやすくなると考えられています。ただし、組み合わせによっては悪目立ちするため慎重に選ばなければなりません。コンバージョンボタンに使用するフォントは統一するほうがよいでしょう。まとまった印象に仕上がります。
▼CVRが2倍増える!コンバージョンチャットボット▼
コンバージョンボタンを設置するときの注意点
設置方法によっては、コンバージョンボタンがCVRを引き下げる原因になりえます。設置するときは以下の点に注意が必要です。
必要以上に加工しない
デザインなどにこだわることは重要ですが、手を加えすぎると逆効果になってしまいます。例えば、必要以上に大きなボタンで資料請求をアピールすると、ユーザーは押し付けられているように感じるでしょう。警戒心を抱かせてしまうかもしれません。コンバージョンボタンの加工は、自然だがなぜか目に留まる程度にとどめておきましょう。
誤解を与えるテキストにしない
捉え方によって解釈が異なるテキストを掲載すると、ユーザーを不安にさせてしまいます。代表例といえるのが「ここをクリック」とだけ記載しているケースです。現状では、クリックすると何が起こるかわかりません。ユーザーに行動を促すため、クリックすると何が起こるかわかりやすく記載しておく必要があります。例えば「CVR改善のポイントをまとめた資料を請求」などであれば、ユーザーは安心してクリックできるでしょう。
ABテストでCVRを向上させる

ABテストとは、色や形の異なるコンバージョンボタンのパターンを複数用意して、実際にユーザーに利用してもらった結果や効果を比較するテストのことです。
テストの実施に当たっては、比較的流入の多いページ内で、コンバージョンボタンのラベリング内容、設置位置などを検討するとともに、テストのゴールを設定します。ゴールとは、例えば「離脱率を改善したい」「ランディングページへの遷移率を向上させたい」といった目的です。
まとめ
コンバージョン率はサイトの成果を測る重要な指標であり、コンバージョンボタンはそれを大きく左右する要素です。ボタンのデザインや色、大きさだけでなく、ラベリングやマイクロコピーの改善で、さらに成果の出るサイト運営を目指しましょう。
CVRを改善したい方は、新規顧客獲得のため開発されたチャットボット「qualva」を導入してみてはいかがでしょうか。対話形式でユーザー情報の入力から決済までサポートすることにより、従来のWEBフォームに対してCVRを1.2~2.0倍に向上させています(2019年qualvaの調査結果)。WEBサイトのパフォーマンスを高めたい方はお気軽にご相談ください。
コンバージョン率が上がるチャットボットqualva(クオルバ)
ぜひチェックしてください。