qualvaの機能紹介
マーケティング基礎
投稿日:2020.4.28 / 更新日:2024.2.5
入力フォーム離脱率を改善する方法~原因を探り離脱を回避しCVRを上げる
Webマーケティングにおいて、「資料請求」や「ユーザー登録」をコンバージョン(=最終目標)としている企業は多いはず。その際に欠かせないのが、ユーザーに住所・氏名等の個人情報をフォームへ入力してもらう作業です。
このフォームの使い勝手が良くないと、入力が煩わしくなったユーザーはたちまち離脱してしまいます。入力フォームから離脱させないコツ、フォームの改善点等を解説します。
▼サービスをお探しの方はこちらをクリック▼
目次
入力フォーム離脱率とは

せっかく入力フォームまでたどり着いたユーザーが、入力を完了させることなく離脱してしまう確率は、平均で40~50%、多い時で70%にものぼるとされています。単純計算では、半数以上のユーザーが入力途中でやめてしまうということになり、コンバージョンを目前に離脱されてしまうのは非常にもったいないことです。
入力フォームからの離脱率を今よりも下げることができれば、おのずとCVR(コンバージョン率)の向上につながるため、ぜひ離脱回避の施策を知っておきたいものです。
関連記事:離脱率とは? サイト運営における重要性や改善施策・確認方法
▼CVRが2倍向上するチャットボット!▼
入力フォーム離脱率の計算方法

入力フォームからの離脱率は、フォームの前の到達ページである「ランディングページ」を経由して、フォームまで到達したユーザー数と、コンバージョン数を比較することで計算できます。
さらにランディングページからフォームにたどり着いた瞬間に離脱したユーザーと、入力途中で離脱したユーザーの数をカウントし、離脱に至った本当の原因を探ることも大切になってきます。
▼CVRが2倍向上するチャットボット!▼
入力フォームから離脱する原因

ユーザーが入力フォームから離脱してしまう原因は、以下のような理由が考えられます。
- 入力フォームが使いづらい
- 他社の方がいいと判断された
- 間違って入力フォームにたどり着いた
入力フォームが使いづらい
入力に手間がかかったり、必須入力項目が多すぎたりすると、ユーザーは疲弊し途中で離脱してしまう傾向があります。見直しや改善がしやすいポイントでもあるので、自社サイトの入力フォームの使い勝手を今一度チェックしてみましょう。
この際、フォームを使い慣れた社員等ではなく第三者のフレッシュな目線で検証してもらうと、今まで気づかなかった問題点が見つかるかもしれません。
他社の方がいいと判断された
次は、入力フォームまではたどり着いたものの、他社のサービスや商品と比較検討した結果、申し込み自体をやめてしまったケースです。この場合は入力フォームの問題ではなく、自社の商品・サービスの魅力が無いことによる離脱のため、商品開発力強化やキャンペーンの実施といった施策が考えられます。
一方、商品自体の魅力は同等なものの、他社の入力フォームの方が使いやすかったという理由も想定されます。競合他社の申込ページはくまなく調査してみることも大切です。
間違って入力フォームにたどり着いた
最後は、元々その気はなかったが、ボタンの押し間違いやクリック操作の誤り、勘違い等の理由から入力フォームにたどり着いてしまったケースです。ランディングページからフォームに移動した直後に離脱しているのは、こうした理由が大半です。
自らが望んでいないページへ誤って誘導されたユーザーは、サイトやサービスへの不信感を募らせてしまうもの。ボタンの位置やランディングページを含めたページ構成など、どんなユーザーにとっても分かりやすいWebサイト作りを心がけてください。
離脱率をげるための入力フォーム改善点

入力フォームからの離脱率を下げるために、物理的に改善できるポイントを紹介します。
- 入力フォームが見づらい・複雑
- 入力項目が多い
- 入力方法が面倒くさい
入力フォームが見づらい・複雑
ぱっと見た印象で入力フォームが見づらかったり理解しにくかったりすると、その段階で早々に離脱してしまう可能性が高まります。ユーザーが初見で「見づらい・使いづらい」と感じるフォームの特徴を確認しておきましょう。
- 文字が小さい
- 入力欄が小さい
- 使われている言葉が難しい
- スマートフォンに対応しておらず、フォームが崩れる
- 視認性が悪い(どこに入力するのか分かりづらい)
- 必須項目と任意項目の区別がない
- 残りの設問数が表示されず、どこまで進んでいるのか分からない
関連記事:おすすめの無料お問い合わせフォーム作成サービス7選~コンバージョン率が高いフォームの作り方
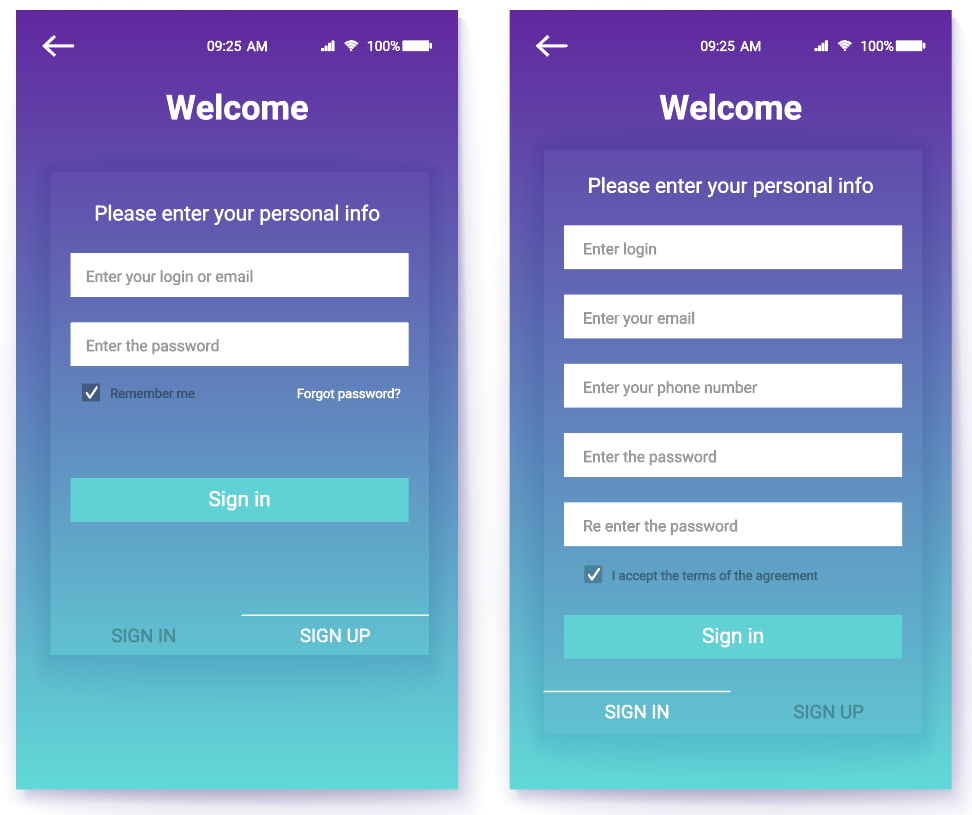
入力項目が多い
入力項目が必要以上に多い場合も、「時間がかかりそう」「疲れそう」といったネガティブな印象をユーザーに想起させ、離脱につながってしまいます。内容のダブりや任意入力でも問題ない情報など、不要な入力項目がないか、今一度見直してみましょう。
どうしても入力項目を減らせない場合は、入力項目の間隔を広めに取る、目に優しく疲れさせないカラーリングにするなど、ユーザーに負担を感じさせない工夫が必要です。
入力方法が面倒くさい
ユーザーがいざ入力作業を始めても、入力方法が面倒だと途中でうんざりしてしまい、最後までたどり着いてくれません。ユーザーに面倒くささを感じさせる要因も押さえておきましょう。
- 選択項目にせず、一から手入力しなくてはならない
- 誕生日等の数字がプルダウン方式でなく手入力
- 自動で半角(全角)に切り替わらずエラーになる
- 電話番号入力でハイフンの有無を指定される
- 郵便番号から住所を自動入力する機能がない
上記のような入力方法の改善には、市販のEFO(Entry Form Optimization)ツールを用いると手軽で効率的です。詳しいプログラミングの知識がなくても、EFOツールの利用でユーザーの離脱を防ぐ施策を盛り込んだ最適な入力フォームを作ることができます。
EFOについて詳しくは下記の記事を参照してください。
離脱率を下げるならqualva(クオルバ)

フォーム入力途中での離脱率を抑えるのに役立つのが、新規顧客獲得のために作られたチャットボット「qualva」です。対話形式でフォーム入力を行うことになるので、非常にわかりやすいです。ユーザーは表示される設問に一つずつ回答していけば良いだけなので、戸惑うこともありません。
カラーパターンは15色用意しているので、自社のイメージやサービスに合わせて選ぶことが可能です。
さらに、入力率を高めるシナリオメイキングに対応しているため、どのような設問であればユーザーが最後まで入力しやすいのかをデータから判断して提供しています。入力フォームについて総合的に見直したい、より魅力的で使いやすい入力フォームで離脱を抑えたいといった場合に適しています。
▼CVRが2倍向上するチャットボット!▼
まとめ

Webサイトにおけるコンバージョンの“一歩手前”で、大事な役割を果たす入力フォーム。ユーザーをせっかくフォームまで誘導できたのに、ここで離脱されてしまっては元も子もありません。本記事を参考に、貴社の入力フォームを今一度見直して、離脱率を下げる改善をぜひ行ってみてください。
また、コンバージョン率が上がるチャットボットqualva(クオルバ)
ぜひチェックしてください。